למה האתר לא ממיר? 5 דרכים להעלאת יחס ההמרה באתר
אז בניתם אתר מקצועי עם עיצוב מדהים, תוכן איכותי ואפילו התחלתם לקדם אותו בגוגל, אבל הלקוחות או המכירות פשוט לא מגיעים למרות שאתם בטוחים שעשיתם הכול "לפי הספר".
אז קודם כל, אתם ממש לא לבד, וזה קורה גם לאנשים ובעלי עסקים עתירי ניסיון שכבר בנו אתר אחד או שניים בחיים שלהם.
לפעמיים עצם העניין נעוץ בכך שאנחנו לא באמת יודעים מה הגולשים מצפים מהאתר ואיך הם בדיוק יוצרים אתו אינטראקציה.
החדשות הטובות הן שרוב הגולשים נוטים להתנהג בצורות דומות ואתרי אינטרנט הם בסופו של דבר לא מאוד שונים זה מזה. לכן שיטות לשיפור ההמרה באתר אחד בדרך כלל יעבדו באופן לא רע גם באתר אחר.
אז מה בכלל נחשב יחס המרה גבוה?
לפני שניכנס לעומק הדברים, חשוב קודם כל להסביר איך מחשבים ייחס המרה: נניח שיש לנו בחודש 600 איש באתר ו-15 מהם יצרו איתנו קשר דרך טופס, יחס ההמרה עבור הטופס במקרה הזה יהיה 15/600 כפול 100 או 2.5%.
זה נשמע כמו יחס המרה מאוד נמוך, אבל בפועל זו פחות או יותר הנורמה ברוב האתרים, תלוי בסוג האתר (בחנות וירטואלית היחס יהיה קצת נמוך יותר) ובסגמנט הספציפי.
קיים גם הבדל בהמרות בין מי שהגיע לעמוד נחיתה נפרד ממודעות ממומנת בפייסבוק או גוגל ובין מי שנחת לדף בתוך האתר בצורה אורגנית (מגוגל, אתר אחר או פוסט במדיה חברתית).
אחרי שהבהרנו את זה ושמנו דברים בפרופורציות אפשר לעבור לעיקר: איך גורמים ליחס הזה לעלות?
1.בודקים שקיימת אחידות בין כל עמודי האתר ושבכל אחד מהם קיימת קריאה לפעולה
לא מספיק שהתפריטים באתר יהיו בעלי מבנה קבוע, אלא צריך גם לשמור פחות או יותר על אחידות בין העמודים השונים.
אם בעמוד אחד יש עשר תמונות ופונט קטנצ'יק ובעמוד שני שלוש תמונות ופונט ענקי, אז משהו לא מסתדר בעין לגולש, ואחרי הכול, הרושם הראשוני הוא זה שקובע.
בדרך כלל זה קורה באתרים שכל פעם מישהו אחר מעדכן אותם או שיש בהם תכנים מאתרים ישנים ששמרו על העיצוב המקורי שלהם אחרי שעשו להם Copy Paste.
במקרה הזה אין בדרך כלל בררה אלא לעבור עמוד עמוד ולשנות לעיצוב ברירת המחדל על ידי "מחיקת עיצוב), להסיר תמונות כפולות וכו'.
מה שכן חייב להיות בכל אחד מעמודי האתר היא הקריאה לפעולה. זה יכול להיות מספר טלפון בולט, טופס יצירת קשר או כפתור "קנה עכשיו". אם המרה דורשת מהגולש יותר משתי לחיצות על העכבר, סימן שיש כאן בעיה.
מוטב שהקריאה לפעולה תהיה במיקום קבוע בדף או כחלק מהתפריט. תלוי מה העיצוב של האתר מאפשר.
2.מנצלים את החשיפה הקיימת בגוגל בצורה טובה יותר (מעלים את ה-CTR)
כאשר אנחנו מדברים על החשיפה בגוגל, אנחנו מתכוונים לכל האנשים שראו את האתר בתוצאות. ככל שהעמוד מתאים יותר לחיפוש של הגולש, לא רק שהוא יהיה ממוקם גבוה יותר בתוצאות, אלא שגם אחוז האנשים שילחצו עליו בגוגל יהיה גבוה יותר. מדד זה נקרא CTR ומחשבים אותו באופן דומה לאחוז ההמרה, רק שכאן מדובר על לחיצות מול חשיפות.
למשל, אם 100 אנשים ראו את האתר כשהם חיפשו "רהיטי עץ", ו-20 לחצו עליו, אז ה-CTR הוא למעשה 20%.
וגם כאן היחס בפועל עומד בדרך כלל על כמה אחוזים בודדים, תלוי מהו המיקום של האתר בתוצאות והאם יש תוצאות מיוחדות כמו סרטונים, תמונות וכו'.
גם אם אנחנו לא יכולים לשלוט בדירוגים ולבצע קידום אתרים מסיבי דרך שיטות כמו בניית קישורים, אנחנו יכולים לבצע אופטימיזציה טובה יותר למילות מפתח על ידי כמה טכניקות פשוטות:
בדיקה שמה שיש בעמוד באמת רלוונטי למילות המפתח והנושא הכללי שהגולש מחפש: אם בעמוד שלנו יש גם רהיטי עץ מלא, גם רהיטים מ-MDF (עץ תעשייתי מלאכותי) ולא ברור מהו הנושא העיקרי, סביר להניח שגם הדירוגים וגם אחוזי ההמרה שלו יהיו נמוכים.
הקפדה על תגי תיאור וכותרות ייחודים בכל עמוד: לכל עמוד חייב להיות תג כותרת חיצונית (TITLE), תג תיאור לגוגל (Meta Description) וכותרת פנימית ייחודים שמתבססים על מילות המפתח.
שני הסוגים הראשונים הם במקרים רבים מה שיופיע בגוגל, ולכן הם חייבים להתייחס באופן ספציפי למה שיש בדף ולא להבטיח דברים סתם ("קליק בייט").
3.בודקים אם יש בעיות טכניות באתר
אחת הבעיות הטכניות הנפוצות ביותר באתרי אינטרנט היא מהירות טעינה איטית ויש לכך השפעה מרחיקת לכת על יחס ההמרה. המספרים המדויקים לא משנים, אבל ברור שגם שניה מיותרת אחת יכולה לפגוע באחוז ההמרה ולהוריד אותו בעשרות אחוזים.
שיפור מהירות טעינת האתר היא עניין שדורש הכרה עם מערכת ניהול התוכן ולפעמיים התעסקות ישירה עם הקוד, אבל בדיקה פשוטה במגוון כלים שקיימים ברשת (כולל ה-Pagespeed Insights) תוכל לחשוף את הנקודות הבעייתיות ועד כמה אפשר לשפר את מהירות הטעינה.
במקרה ומדובר באתר שמשרת גולשים מכל רחבי העולם, בדרך כלל עושים שימוש ברשת ששולחת את התוכן של האתר מהשרת הקרוב ביותר למשתמש. טכנולוגיה שנקראת CDN. ניתן לעשות שימוש ב-CDN ללא קשר לסוג או המיקום של השרת הפיזי עליו נמצא האתר.
בעיות נוספות יכולות להיות שגיאות מסוגים שונים ומשונים, לא בהכרח עמודים שבורים. לדוגמה, טופס שלא נשלח כמו שצריך או לא מסוגל לקבל ערכים מסוימים יכול "להרוג" המרות ולכן חייבים לעשות בדיקות מקיפות גם ב-Desktop וגם ב-Mobile.
4.מתרכזים בעיקר ומוציאים חלקים לא נחוצים (כל המוסיף גורע)
דיברנו כבר על התאמה בין מה שהגולש מצפה למצוא ובין מה שיש בדף בפועל, אבל גם כאשר מבצעים אופטימיזציה לעמוד חייבים לזכור את העיקרון של "כל המוסיף גורע".
הרבה מעצבים בוחרים לשכפל טפסים שמטרתם לקבל המרות או באנרים שונים ולשים אותם בחלקים שונים בעמוד כדי שגולשים לא יפספסו את ההזדמנות להמרה גם בעמודים ארוכים.
אבל במקום זה לפעמיים כדאי לחשוב האם לא כדאי דווקא לצמצם ולהסיר כמה שפחות הסחות דעת לא נחוצות. לדוגמה, ישנן חנויות אלקטרוניות שמרוב מבצעים וקופונים קשה למצוא בהן את מה שבאמת רוצים.
אפילו יותר מדי גלריות ותמונות יכולות במקרים מסוימים לגרום לגולשים לאבד את הפוקוס. לדוגמה, אתר של מעצב גינות כנראה לא צריך גלריות של מאות תמונות שונות כשסביר להניח שחלק גדול מהן הן פשוט טייקים כפולים.
5.מחפשים מה מפריע לגולשים באתר באמצעות Analytics ומפות חום
אחת הבעיות הגדולות ביותר בכל הקשור להמרות באופן כללי היא כאמור שאנחנו לא באמת יכולים לדעת איך הגולש רואה את האתר ומה הוא עושה בו, אלא רק כאשר הוא כבר מגיע אל ההמרה עצמה.
אבל האמת היא שהיום יש מגוון עצום של כלים שבעזרתם אפשר להקליט את הפעילות של הגולשים מבלי לפגוע בפרטיות שלהם.
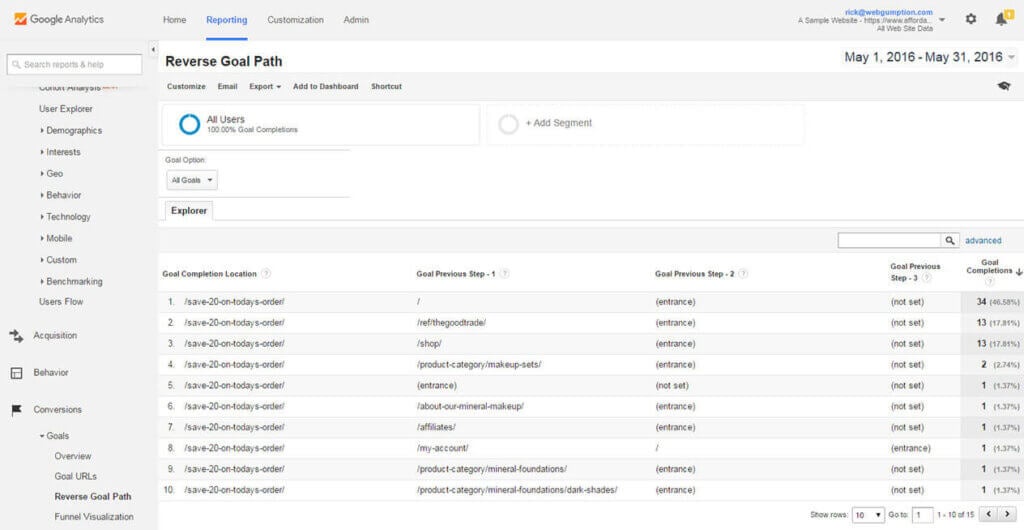
הכלי המוכר והידוע ביותר הוא Google Analytics. כאשר מגדירים המרות בתוך Analytics, אפשר לראות כל המסלולים הנפוצים להמרות ואילו מהם ממירים יותר.
ניתן גם לראות האם יש גולשים שמבקרים ביותר מעמוד אחד, אבל שוהים באתר זמן קצר מאוד או מבקרים בעמוד אחד וישר יוצאים חזרה אל גוגל (לכן על מנת שהבדיקות האלו יהיו אפקטיביות, כל המרה חייבת להסתיים בהעברה לעמוד תודה).
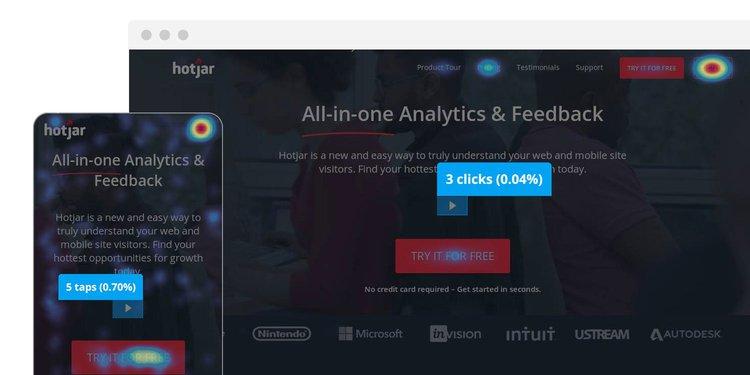
עוד כלי נהדר הן מפות החום. מפות החום עוקבות אחרי המשתמש ברמת העמוד ומסמנות בדיוק איפה הגולש עובר עם העכבר או האצבע והיכן הוא לוחץ. הן יכולות גם לעקוב גם אחרי אירועים נוספים כמו עד היכן בדיוק הגולש גולל את הדף.
באמצעות מפות חום קל לנו מאוד לגלות אזורים "מתים" בעמוד שהגולשים מתעלמים מהם, אבל לנו יכולים להיות חשובים, אבל גם את כל אותן "הסחות דעות" שרק מפריעות להמרות.
לדוגמה, בתמונה למטה אפשר לראות עמוד שבו היה ממוקם סרטון וידאו ממש מעל כפתור קריאה לפעולה. הכוונה המקורית הייתה שמי שיצפה בסרטון ירצה להירשם לשירות, אבל בפועל פחות מאחוז אחד מהאנשים צפו בו ופספסו מידע חשוב שהיה יכול לתרום להמרות.
לכן הוחלט שבגרסה הבאה של העמוד שעוצבה הסרטון עצמו לא יוצג בחלק שלפני הגלילה (Above The Fold).
 עוד בנושא
עוד בנושא