כלי מתכנן מילות המפתח של גוגל
אופטימיזציה לתמונות כחלק משיפור מהירות אתר
תמונות הן מרכיב בלתי נפרד מאתרים בימינו, לקוחות שמגיעים לאתר שלנו קודם "קוראים" ויזואלית את האתר ובעיקר את התמונות שפזורות ברחבי האתר, בלי תמונות האתר יהיה משעמם ולא מניע גולשים. כידוע לרובנו וגם לאותם בעלי אתרים שלא יודעים – תמונות שוקלות הרבה והן גורם משפיע על מהירות האתר.
שימוש נכון של תמונות באתר.
שימוש לא נכון בתמונות יכול לגרום הרבה יותר נזק מאשר תועלת, לכן אנו נרצה לגרום לכך שהתמונות שנמצאות באתר ישמשו את המבקרים ולא יפגעו לנו בתהליך קידום האתר. הכנתי במיוחד בשבילכם מדריך קצר עם הסברים מפורטים לאופטימיזצית תמונות באתר.
משקל התמונות
מצד אחת נרצה שהתמונות באתר שלנו יהיו איכותיות ביותר, אך מצד שני נרצה גם שהתמונות לא יפגעו לנו במהירות האתר, חווית משתמש ובסופו של דבר גם בקידום, לכן אנו נרצה לבצע ככל שאפשר הפחתה במשקל התמונה מבלי לפגוע באיכות שלה. איך מבצעים זאת באמת?
לפני הכל חשוב לי להבהיר שנרצה להשתמש בתמונות בפורמטים המוכרים: jpg, png, gif .
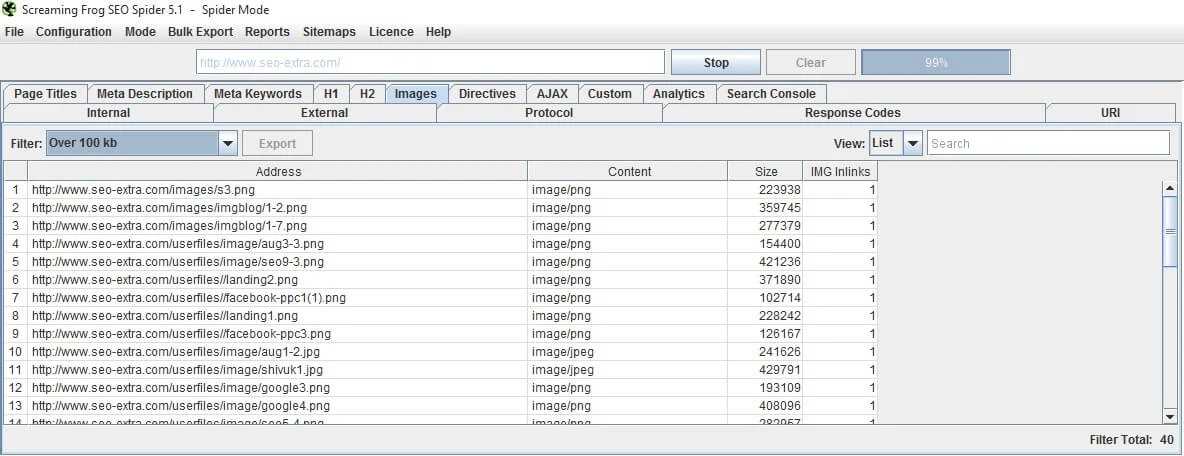
מציאת תמונות שמשקלם גבוה – אני ממליץ להשתמש בכלי screaming frog על מנת למצוא תמונות שמשקלם מעל 100KB באתר שלנו. כמו שאתם רואים בתצלום מסך למטה.
לאחר שמצאנו את אותם התמונות עם משקל גבוה נרצה לבצע להם אופטימיזציה, נוכל לבצע את האופטימיזציה והקטנת נפח משקל התמונה באמצעות מספר כלים:
· TinyPNG – שירות פשוט, קל ונוח שמאפשר לנו להעלות תמונה לאתר ולהוריד אותה מוקטנת.
· תוסף וורדפרס – ממש פשוט וקל לשימוש של אותו האתר TinyPNG, ניתן לבצע הקטנת משקל תמונות ישירות באתר עד כמות של 500 תמונות בחינם.
· Fotosizer – תוכנה קלה ופשוטה לתפעול, מבצעת את הקטנת משקל התמונות בפשטות.
שמיש ב CDN
CDN זה בעצם מערכת של שרתים המספקים תוכן על פי מיקום גאוגרפי. זוהי רשת של שרתים שמפיצה תוכן סטטי (תמונות, קבצי CSS ) למספר שרתים בעולם וכשאתה גולש באתר אינטרנט הקובץ הסטטי מוגש מהשרת שקרוב אליו יותר פיזית, כתוצאה מכך זהו חיסכון אדיר במהירות האתר. (שירות זה מומלץ לאתרים גדולים). שירות זה יהיה מצוין לאותם אתרים אשר פונים לקהל הבין לאומי.