פרסום מותאם אישית: איך ליצור מסרים אישיים שמדברים ישירות ללקוחות שלך
מי שרוצה היום לבנות לעצמו אתר אינטרנט בצורה עצמאית יכול לעשות זאת באמצעות מערכות לבניית אתרים כמו Wix או אפילו וורדפרס (לאחר עקומת לימוד מסוימת).
כל זה טוב ויפה, אך הסטנדרטים המקצועיים כיום בשוק ושלל האתרים שמככבים ברשת מביאים לכך שהרוב המכריע של בעלי האתרים המסחריים פונים לחברות הקמת אתרים מקצועיות על מנת שאלו יבנו בעבורם אתרים מודרניים ואיכותיים במיוחד.
מאילו שלבים מורכב תהליך בניית אתר?
השלבים המקובלים בבניית אתר אינטרנט הם בראש ובראשונה בחירת חברה לבניית אתרים, לאחר מכן להתחיל בתהליך הראשוני והבסיסי, אפיון האתר בצורה הנכונה (כולל אפיון חווית המשתמש), בחירה במערכת ניהול התוכן (CMS), פיתוח ועיצוב ואופטימיזציה למנועי החיפוש.
בכל שלב מאלו שהזכרנו ניתן לרדת לרזולוציות גבוהות יותר, אך אלו הם השלבים החיוניים.
בחירת חברה לבניית אתרים
בשלב הראשון נרצה לבחור נכון חברה לבניית אתרים. המשימה הזו עשויה להיות דווקא אחת מן המאתגרות יותר עבור מי שלא מגיע מהתחום מכיוון שגם אתר שנראה יפה מבחוץ יכול להתגלות כלא נוח ובלתי ידידותי ברגע שמתחילים להשתמש בו.
לכן החוק הראשון בבחירת חברה לבניית אתרים הוא לא להסתפק בצילומי מסך בתוך תיק העבודות, אלא לבקר בכל אחד מן האתרים שנראים לנו רלוונטיים ולחוש אותו בפועל. יכול להיות גם שמדובר בכלל בגרסה ישנה של האתר אשר מאז עבר לחברת בניית אתרים אחרת.
כמו כן, כדאי לשים לב אם האתרים השונים באמת ייחודים, או שהם למעשה דומים מאוד ורק ה"עור" שלהם משתנה. זה לא אומר שהחברה לא עושה את העבודה שלה כמו שצריך מכיוון שיש אתרים בכל מיני רמות מחירים, אבל אתרים כאלו הם הרבה פחות שימושיים לבניית מותג, בוודאי אם מדובר במותג שעדיין אינו מוכר כל כך בשוק.
מלבד זאת עדיף לבחור בחברה שקיבלתם עליה המלצה אותנטית ממקור ראשון ורק לאחר מכן לבדוק המלצות On Line.
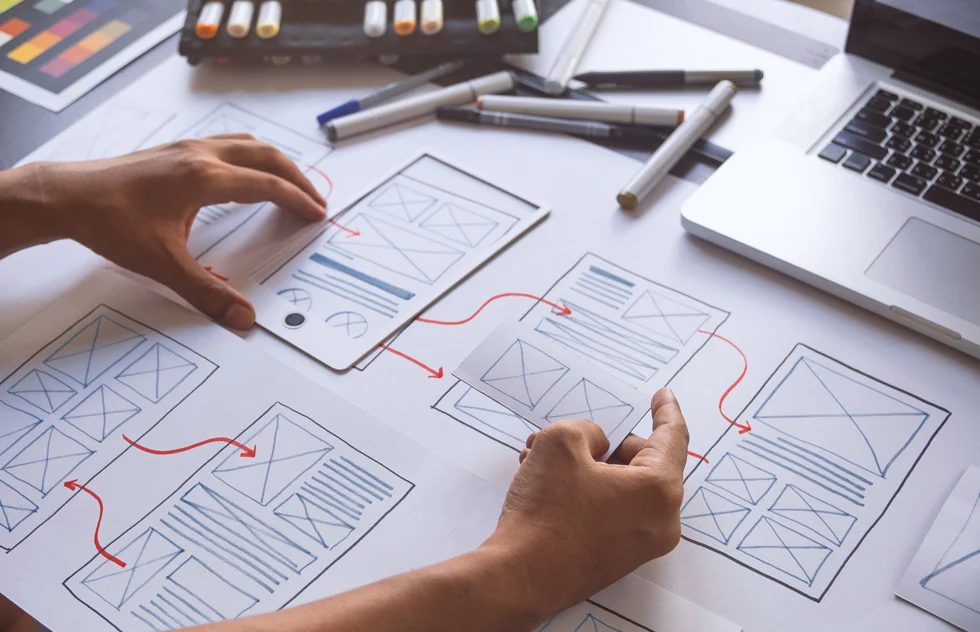
אפיון אתר וחווית המשתמש
לאחר שבחרתם את החברה שתבנה לכם את האתר ווידאתם שיש לה זמינות מלאה לבנייה שלו (דבר לא פחות חשוב), יתחיל שלב אפיון האתר. הגישה לאפיון אתרים כיום דומה מעט לשימוש באפליקציות. כלומר, לא מסתכלים רק על תפריטים ואיך מנווטים בין העמודים השונים, אלא גם כיצד כל עמוד עומד בפני עצמו ויכול להוביל את הגולש לפעולה כמו רכישה, יצירת קשר, רישום למועדון חברים וכו'. (לכל דף באתר עשויה להיות מטרה שונה).
מוטב שלחברה יהיו גם אנשי חווית משתמש שעברו הכשרה מתאימה. הם אחראים הן על הממשק כפי שהוא נראה מבחוץ (ה-UI) והן על חווית השימוש באתר כאשר מתחילים להתנסות בו בפועל (UX). במילים אחרות, לא מספיק שאתר ייראה יפה כלפי חוץ, הוא גם חייב לתפקד כמו שצריך ולא לגרום לגולש להתייאש ולצאת באמצע בגלל שהוא לא מצליח לשלוח איזשהו טופס או שאחד הבאנרים באתר מסתירים לו את הטקסט.
חשוב לציין ששלב אפיון האתר בדרך כלל לא כולל גרפיקה מלאה, אלא נשאר ברמת התרשים והקונספט. הסיבה לכך היא שקיצורי דרך וניסיון לבצע את שני השלבים ביחד יוכלו לגרום לעבודה כפולה. לא נרצה שכל פעם שנשנה משהו באפיון, נצטרך גם לקרוא לגרפיקאי…
בחירה במערכת ניהול התוכן
לאחר שיש לנו את אפיון האתר הנכון, נרצה לבחור במערכת ניהול התוכן. מערכת ניהול התוכן אמורה לשרת את האפיון ולא ההפך על מנת שלא להגביל את מה שיהיה אפשר לעשות עם האתר.
כאשר מדובר באתרים בינוניים עד גדולים שלא דורשים פונקציונליות מאוד ספציפית, חברות בניית אתרים בדרך כלל יעדיפו לעשות שימוש במערכות קוד פתוח. מערכות קוד פתוח מאפשרות גמישות רבה הן מבחינת היכולות שלהן והן מבחינה עיצובית.
כיום מערכת ניהול התוכן הפופולרית ביותר כיום היא WordPress. בעבר היא הייתה מיועדת בעיקר לבלוגים, אך הגמישות הנ"ל מאפשרת לבנות באמצעותה כמעט כל אתר שניתן לחשוב עליו. למעשה, מי שלא ייפתח את קוד האתר ולא יזהה את ההערות המשותפות לכל אתרי וורדפרס, לא יוכל לדעת שמדובר באתר שבנוי על מערכת זו (הצבת הקרדיט לאתר הרשמי של וורדפרס אינו חובה).
מבחינת מנהל האתר, הניהול בוורדפרס פשוט למדי וכולל בעיקר ניהול ועריכה של עמודים או פוסטים (העמודים הם לרוב סטטיים והפוסטים עולים באופן שוטף). יחד עם זאת, ניתן להוסיף ממשקי ניהול נוספים באמצעות תוספים או שימוש ביכולות הקידוד של וורדפרס שהיא מעין שפת תכנות פנימית.
לדוגמה, ניהול מוצרים, הוספת מידע על מלונות לאתרים בתחום התיירים, העלאת מסמכים עם שדות מוגדרים מראש (לאתרים משפטיים או קטלוגים) ועוד הרבה יותר.
עיצוב ומיתוג מותאם אישית
אחרי שיש לנו את השלד של האתר, הגיע הזמן לעצב אותו. אם אנחנו מדברים על וורדפרס, העיצוב מתאפשר לרוב באמצעות בניית תבנית מותאמת אישית, רכישת תבנית עם אפשרויות התאמה נרחבות או שימוש בבוני עמודים כגון אלמנטור שהופכים את אופי בניית האתר לוויזואלי וכזה שמזכיר מאוד את Wix (רק עם כל היתרונות של וורדפרס ובעיקר חוסר התלות בפלטפורמה מסחרית).
עיצוב של אתר מתקדם חייב להיעשות בהתאם לרוח המותג, לדוגמה:
1.שילוב של גופנים מתאימים
2.שילוב צבעים זהים לאלו של המותג עם התאמות קלות על מנת שיהיה נוח לקרוא את האתר מבחינת ניגודיות וכו'
3."דיבור" בשפת המותג. לדוגמה, אתר של מותג אופנה לצעירים לא יהיה באותו הסגנון של אתר משרד הפנים או אתר ביטוח לאומי מבחינת הפנייה לגולש וסגנון הכתיבה של הטקסט.
4.עיצוב האלמנטים בצורה שיהיה כמה שיותר קל להשתמש בהם בהתאם לאפיון ולקהל היעד העיקרי. ככל שקהל היעד הוא בעל אוריינטציה טכנולוגיית יותר, כך גם האתר יוכל להיות מורכב יותר בלי לפגוע בחוויית המשתמש.
אופטימיזציה למנועי חיפוש
בשנים האחרונות ישנו קשר הדוק בין המאפיינים הטכניים של האתר לבין מיקומו במנועי החיפוש והאופן בו הוא מוצג בעמודי התוצאות. לכן, חברות מקצועיות לבניית אתרים חייבות לקחת זאת בחשבון ולבנות את האתר באופן אופטימלי לגוגל. באופן זה מקדם אתרים שיקדם אותו בשלב מאוחר יותר, יוכל לעשות זאת באופן מידי ובלי לבצע שינויים מבניים שידרשו התערבות נוספת של החברה.
לדוגמה:
1.יכולת לשלוט באופן מלא באלמנטים החשובים ביותר לגוגל (כותרת ותיאור כפי שיופיעו בגוגל, כותרות פנימיות, כתובות העמודים וכו').
2.יצירת מבני נתונים מתאימים (Structured Data). לדוגמה, עמוד של שאלות ותשובות אמור לכלול אותן הן בחלק שנראה לגולש והן בתוך הקוד, אשר נראה רק לגוגל.
3.אופטימיזציה למהירות האתר הן לגלישה מהנייד (מובייל) והן לגלישה ממחשבים אישיים.
4.חיבור האתר עם כל הכלים הסטנדרטים של גוגל כגון Search Console, Analytics ואם צריך גם Tag Manager (אליו ניתן להכניס אינטגרציות עם כלים נוספים בקלות).
לסיכום
זו אולי נשמעת כמו קלישאה, אבל בניית אתרים בינוניים וגדולים בעלי חזות ותפקוד מודרניים היא "עניין למקצוענים". ישנם מספר שלבים קבועים שכל חברת בניית אתרים חייבת לבצע כדי לבנות אתרים ברמה הגבוהה ביותר וכך היא מבדילה את עצמה מחברות אחרות, אתר ייחודי ואיכותי יצור עבורכם פלטפורמה מתקדמת ובסיס לכל תהליכי השיווק שיבואו לאחר מכן.