קידום אתרים באינטרנט: המדריך המלא להשגת תוצאות מעולות בגוגל
מדוע אנחנו צריכים אפיון אתר והאם תמיד יש בזה צורך?
בין אם אתם מתכננים לבנות אתר תדמית קטן עם מספר עמודים ובין אם מתכננים לפתוח אתר נרחב או חנות וירטואלית גדולה, אתם חייבים לעבור את השלב המרכזי של אפיון האתר. בהתאם לגודל והמורכבות של האתר, שלב זה יכול להיות ארוך או קצר, אבל בסופו של דבר הוא הכרחי אם אתם רוצים שהאתר שלכם יהיה מוצלח.
מה כולל אפיון אתר ראשוני?
האפיון הראשוני של האתר הוא אינו בהכרח טכנולוגי, אלא עוסק בעיקר בקהל היעד בו יתרכז האתר, במטרות שאתם מעוניינים להשיג באמצעותו וגם בהתאמת המיתוג הקיים לאתר.
לדוגמה, קהל היעד של אתר המספק שירותי מיזוג אוויר לשוק המוסדי אינו זהה לקהל היעד של חברה שמוכרת מזגנים ללקוחות פרטיים וקהל היעד של חנות נעלי נוחות אינו זהה לקהל היעד של מעבדת מדרסים או מרפאה לכף הרגל.
את הגדרת קהל היעד הכי נוח לבצע באמצעות מודל הפרסונה (דמות): כל פרסונה מתוארת באמצעות מספר מאפיינים כללים וסיטואציות שונות. לדוגמה, "בשל בעיה ברגל, אבי קיבל הפניה מהרופא שלו להתאמת מדרסים והוא אינו מכיר כלל את התחום, אך הוא מוכן להשקיע במדרסי איכות אפילו אם ההחזר מקופת החולים לא יכסה את עלותם המלאה".
בסופו של דבר, הפרסונה תוכל לעזור לנו להבין מהן מילות המפתח הנכונות לאתר, אילו תכנים צריכים להיות בו וכיצד נוביל את הפרסונה אל המכירה או ההמרה.
בנוסף לכך, לא מספיק להגדיר מטרה כללית, אלא יש להיכנס לעובי הקורה ולקחת בחשבון גם את המטרות העסקיות או תחזיות הצמיחה של העסק, בוודאי אם יש לו מספר גדול יחסית של ערוצים שיווקיים נוספים וצריך לחשוב היטב כיצד לחלק את תקציב השיווק בצורה נכונה ואיזה חלק מתוך התקציב הזה יופנה להקמה ותחזוקה של האתר.
לסיום, חשוב להבין ולתעד מה מבדל את העסק מעסקים אחרים מבחינת הצרכן, גם אם העסק לא עשה זאת מקודם. לדוגמה, יש עסקים שעד עכשיו סיפקו שירות לעסקים אחרים וכעת מספקים שירות גם לצרכן הסופי (Business 2 Customer).
תיעוד זה ישמש לאחר מכן על מנת לבנות את דף האודות (או מספר דפי אודות בעסקים עם מספר מחלוקות) לאתר עצמו או כרפרנס לדפים אחרים.
כיצד מאפיינים אתר ברמה הטכנולוגית?
אפיון האתר ברמה הטכנולוגית נחשב לחלק המרכזי באפיון ולעיתים כאשר אומרים "אפיון אתרי אינטרנט" מתייחסים אך ורק אליו (זאת למרות שכבר ראינו שהתמונה הגדולה רחבה יותר).
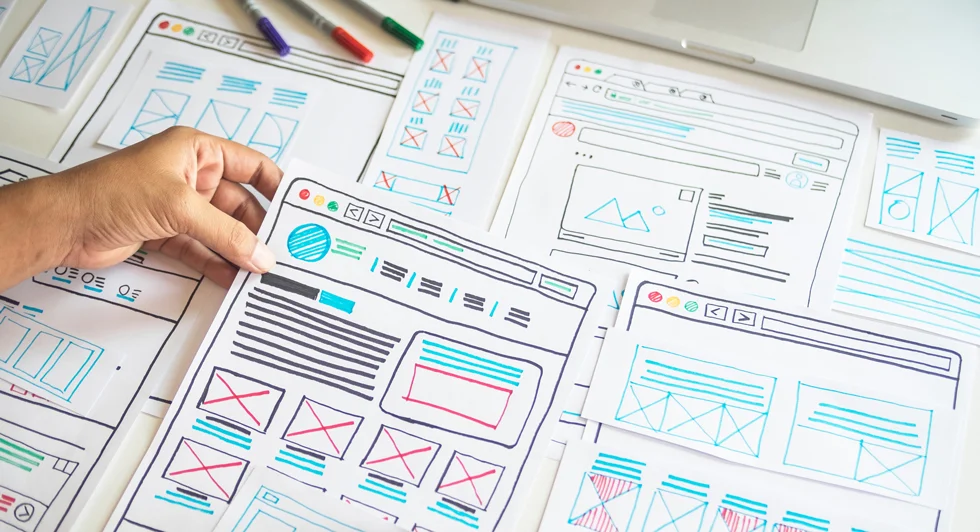
האפיון הטכנולוגי מתאר כיצד האתר ייראה ו"ירגיש", (Look & Feel).
בשלב זה עדיין לא מדובר בסקיצה מלאה של "פוטושופ", אלא בשרטוטים או "אבטיפוס". הם יכולים אומנם לכלול אלמנטים לדוגמה כמו למשל תמונה ראשית, אך זו ממש לא תהיה הגרסה הסופית שלה, אלא מה שלעיתים מכונה PlaceHolder. לרוב שלב זה נעשה על ידי אנשים מתחום חווית המשתמש (UX) באמצעות תוכנות מיוחדות למטרה זו כמו למשל Sketch או UXpin
הנה החלקים המרכזיים והשאלות עליהן עונים באפיון הטכנולוגי
1.מהם הדפים המרכזיים הקבועים שיהיו באתר ואלו סגמנטים יתעדכנו באופן שוטף? (לדוגמה, בלוג). הדפים המרכזיים הם אלו שצריכים לכלול את המסרים השיווקיים ולשכנע את הלקוח הפוטנציאלי מדוע כדאי לו לקבל שירותים מהעסק או האתר.
2.כיצד יחוברו הדפים השונים זה לזה באמצעות תפריטים? אילו דפים יהיו במקום גבוה יותר בהיררכיה ואלו במקום נמוך יותר? מנועי החיפוש בדרך כלל מעדיפים את הדפים העליונים יותר ונוטים להציג אותם בתוצאות החיפוש במיקומים גבוהים. לפעמיים ההיררכיה היא דינאמית ומשתנה כל פעם שמעדכנים את האתר. לדוגמה, הפוסט האחרון תמיד יקושר ישירות מדף הבית.
3.מה יהיו האלמנטים השונים בפריסה של כל דף? לדוגמה, טפסים, פסקאות טקסט, תמונות, רשימות מוצרים וכו'.כיום יש לתכנן למעשה שתי פריסות נפרדות: פריסה אחת המיועדת למחשב אישי עם מסכים רחבים ופריסה שנייה המיועדת לטלפונים סלולריים או מיני טאבלטים עם פריסה צרה יחסית.
4."מיקרו קופי", או כיצד האתר יפנה אל הגולשים שלו. כאן כל פסיק קובע. לדוגמה, מה יהיה רשום כברירת מחדל בכל שדה בטופס, מה יהיה הסגנון של הפסקאות השונות ואפילו היכן ישולבו אייקונים או הסברים טקסטואליים קצרים.
בסופו של דבר המטרה היא להביא את קהל היעד לביצוע הפעולה (כלומר, להמיר אותו) בזמן הקצר ביותר תוך כדי שימוש בהנעה לפעולה, Call to Action.
מהו הקשר שבין עיצוב ואפיון האתר?
לאחר שיש לנו את האפיון המלא של האתר, בדרך כלל מעבירים אותו למעצב ולאחר מכן למתכנת או מי שבקיא במערכת ניהול התוכן (לא כולן דורשות בהכרח כישורי תכנות).
ישנן גם חברות אתרים שמעדיפות קודם כל למלא את הדפים המרכזיים בטקסט הקבוע ורק לאחר מכן להעביר אותו למעצב על מנת שלא ייווצרו דפים עמוסים או ארוכים מדי.
בכל אופן, תפקידו של המעצב הוא ליצור תצוגה מקדימה של האתר עם מסכים סטטיים על סמך אפיון האתר תוך כדי שהוא מתחשב במיתוג הקיים ובנקודות ספציפיות שנרשמו במסמך האפיון. לדוגמה:
1.שילוב צבעים וטקסטורות ברוח המותג
2.התייחסות מדויקת לפריסת הדף והאלמנטים, כך שיהיה נוח לקרוא ולהבדיל ביניהם.
מסכים אלו אינם אינטראקטיביים ולמעשה דומים יותר למצגת, אך הם עדיין חייבים לכסות כל סוג של דף שקיים באתר. לאחר מכן ייתכנו התאמות נוספות הקשורות לנוחות השימוש וקהל היעד. לדוגמה, הטמעה של מאפייני נגישות כגון כאלו לכבדי ראייה או שמיעה.
יש לוודא כי אלו לא פוגעים בעיצוב או באפיון הקיימים. לדוגמה, הגדלת טקסט במצב נגיש לא אמורה להגדיל גם את התמונות או לטשטש אותן (בניגוד להגדלה פשוטה של הדפדפן שניתן להחיל על כל אתר).
לסיכום
מבין כל השלבים השונים שדרושים להקמת האתר, שלב האפיון הוא אחד השלבים המורכבים ביותר וניתן לדמות אותו לחפירת יסודות של בניין שבלעדיהם הוא לא יוכל לשאת את משקלו ולהישאר יציב. לכן, חשוב לוודא שחברת בניית האתרים שאתם שוכרים מבצעת אותו כפי שצריך ולא מסתפקת במסמך אפיון קצר של 2-3 עמודים.