איך לשווק מוצר באינטרנט?
ככל שהאתרים שלנו עוברים יותר ויותר אינטגרציות עם אתרים ואפליקציות חיצוניים כמו למשל מערכות למודעות מותאמות אישית למשתמש (שיווק מחדש), מעקב אחרי תנועה ועזרים אחרים, כך אנחנו נאלצים להוסיף עוד מקטעי קוד ולהעמיס על האתר שלנו.
למי שאינו מפתח של ממש זה יכול להיות כאב ראש לא קטן. יתרה מכך, הטמעה ישירה של הקוד בתוך חלקים מהאתר שעשויים לעבור עדכון (כגון תבנית של וורדפרס) תגרום לכך שנצטרך לבצע את ההטמעה הזו כל פעם מחדש.
שימוש בתוספים שונים גם הוא לא תמיד אפקטיבי: בדרך כלל לכל סוג של אינטגרציה יש תוספים משלה, ועם כמות גדולה של תוספים כבר קשה לנהל את כולם והדבר מאט את האתר עוד יותר (גם האינטגרציה עצמה לוקחת עוד מספר חלקיקי שניות מכיוון שמתבצעת קריאה לאתר חיצוני).
על מנת להתגבר על הבעיה הזו ולעשות לכולנו חיים קצת יותר קלים, נוצרו מנהלי התגים. מנהלי התגים מנצלים את העובדה שאת רוב קטעי הקוד אנחנו שמים באותם החלקים בקוד ה-HTML ומאפשרים לנו להשתמש במעין מיכל וירטואלי (Container) שכולל בתוכו את כל הפיסות האלו ביחד. אצלנו באתר נצטרך להטמיע רק את המיכל הזה בעזרת תוסף בודד או באופן ישיר באמצעות קוד "העל" שנקבל מ-Google Tag Manager.
אז איך עושים את זה?
בתחילה נהיה חייבים לפתוח חשבון ב-Google Tag Manager שהוא חלק מרשת האתרים של גוגל. לכן, כל חשבון גוגל שיש לנו יוכל לשמש עבורו. זהו החשבון הראשי.
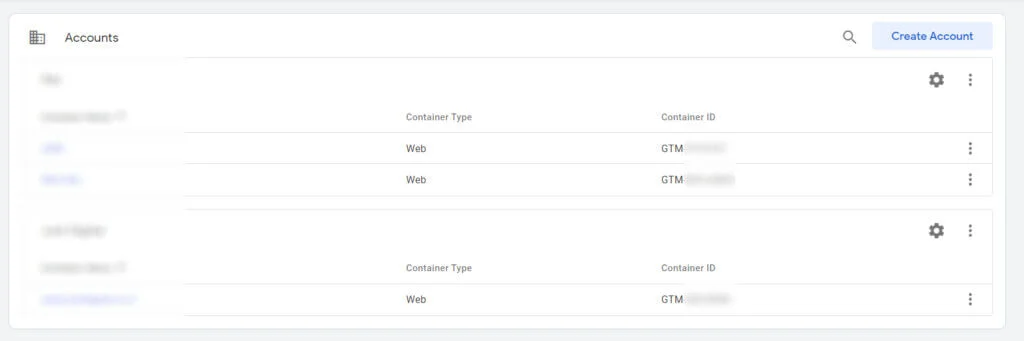
1.במסך הבית יופיעו כל החשבונות הפנימיים שיש לכם גישה אליהם וכל המיכלים (אחד בכל שורה). לצורך הדוגמה נלחץ על Create Account בצד ימין למעלה.
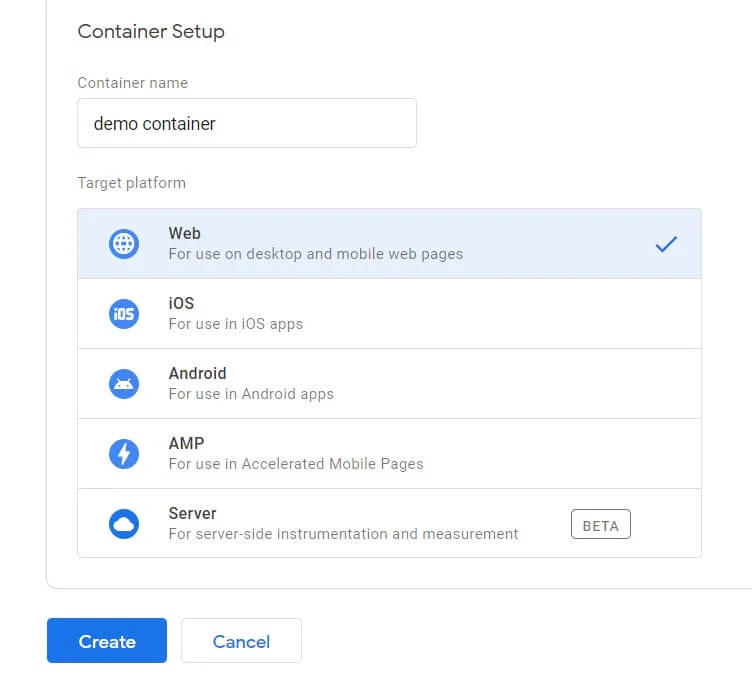
2.כעת נצטרך להגדיר את החשבון ומיכל אחד לפחות. לצורך הדוגמה נבחר Web בחלק האחרון. אם האתר שלכם תומך ב-AMP או שאתם רוצים לעשות שימוש בתג לצרכים אחרים כגון אפליקציות, תצטרכו לפתוח בעבורם תג חדש בעתיד.
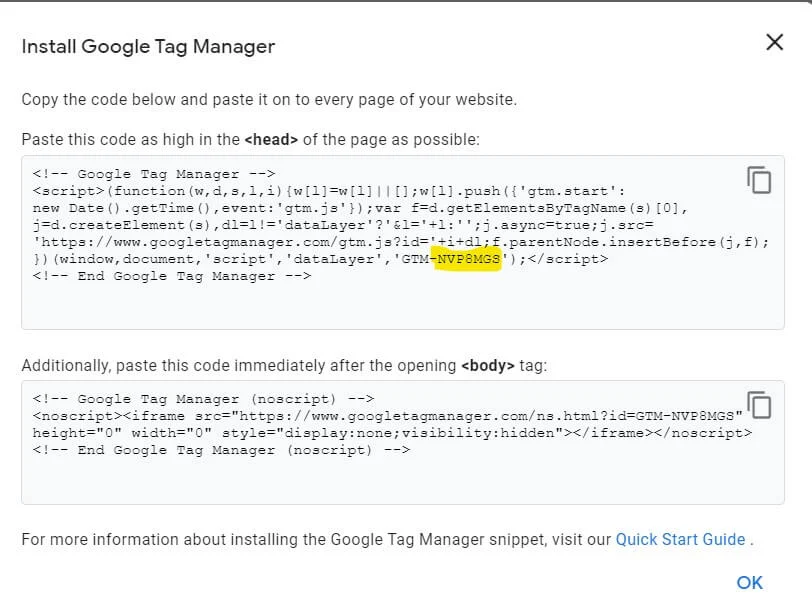
3.לאחר אישור תנאי השימוש נקבל את שתי פיסות הקוד אותן נטמיע אצלנו ישירות או באמצעות תוסף.
הטמעה ישירות אפשר בעיקרון לעשות דרך התבנית של מערכת ניהול התוכן שלכם , אך כפי שאמרנו, תצטרכו לבדוק שפיסת הקוד שם גם אחרי עדכון של התבנית.
אם האתר שלכם בנוי ללא מערכת ניהול תוכן או מערכת ניהול תוכן מותאמת אישית שלא ניתן לגעת בקוד שלה, בקשו מחברת בניית האתרים או המתכנת שיעשו זאת עבורכם באופן חד פעמי.
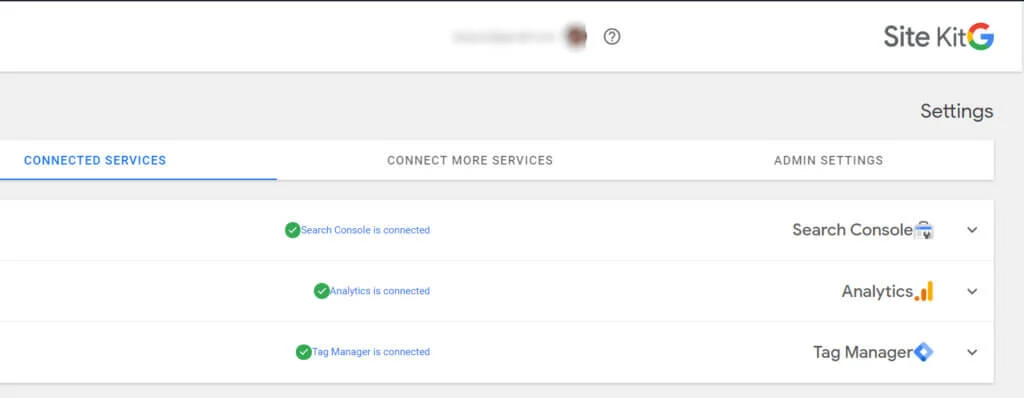
אם עושים שימוש בתוסף, כל מה שאנחנו צריכים זה את המספר שאחרי ה-GTM (מסומן בצהוב). התוסף שעליו אנחנו ממליצים לוורדפרס הוא ה-Site Kit של גוגל מכיוון שהוא מטפל גם ב-Analytics (אך לא בגרסה 4) ו-Search Console ומציג את הנתונים שלהם בצורה ויזואלית. (מה שתוסף שמטפל רק ב-Tag Manger לרוב לא יעשה).
כך הוא נראה כשהוא מותקן:
4.כעת נגיע לסביבת העבודה של ה-Container.
הלוגיקה של Google Tag Manager
הלוגיקה של GTM היא פשוטה למדי:
1.בתחילה נוסיף את התג בו נרצה להשתמש בתוך ה-Container. יש לא מעט תגים מוכנים לרוב השירותים של גוגל וגם אינטגרציות אחרות. במקרים אחרים נצטרך לשים את כל קוד ההטמעה כפי שקיבלנו אותו.
2.לאחר מכן נבחר את מה שיפעיל את הקריאה לתג. לדוגמה, בתג של Google Analytics נרצה שהתג יופעל עבור כל הדפים (All Pages). לעומת זאת, בתג המרות של Google Ads נרצה שהטריגר יופעל רק כאשר המשתמש מגיע לעמוד מסוים (לדוגמה, עמוד אישור הזמנה).
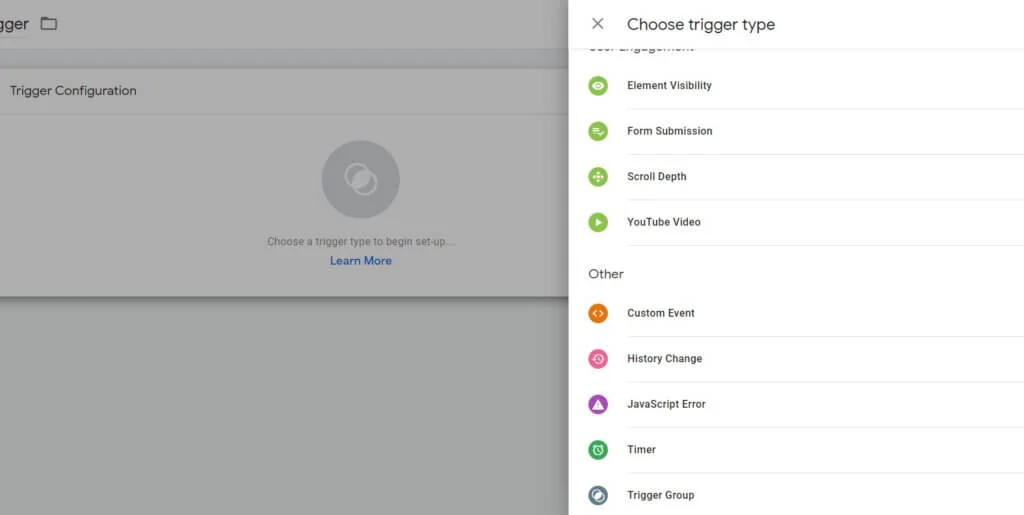
על מנת לראות את הרשימה המלאה של כל הטריגרים, נלחץ על סימן הפלוס במסך בחירת הטריגרים. כמו שנוכל לראות, יש טריגרים של לחיצות על קישורים, מילוי טפסים וגם כאלו שקשורים לדפדפן כמו למשל שינוי ברשימת ההיסטוריה וטיימרים.
עם זאת, יש מערכות כמו Google Analytics 4 שבהן אין צורך להגדיר כל כך הרבה טריגרים בנפרד מכיוון שחלק מהם נמצאים כבר בתוך המערכת.
3.עבור חלק מהתגים נוסיף משתנים שונים, אך זו אינה חובה.
התקנת תג מובנה לדוגמה
בואו נניח שאנחנו רוצים לחבר את האתר שלנו אל Crazy Egg, שירות ליצירה של מפות חום. לצורך העניין כבר פתחנו חשבון ניסיון ל-30 יום ב-Crazy Egg. בעמוד העזרה של השירות כבר מופיעות הוראות הטמעה ב-Tag Manager והן פשוטות למדי:
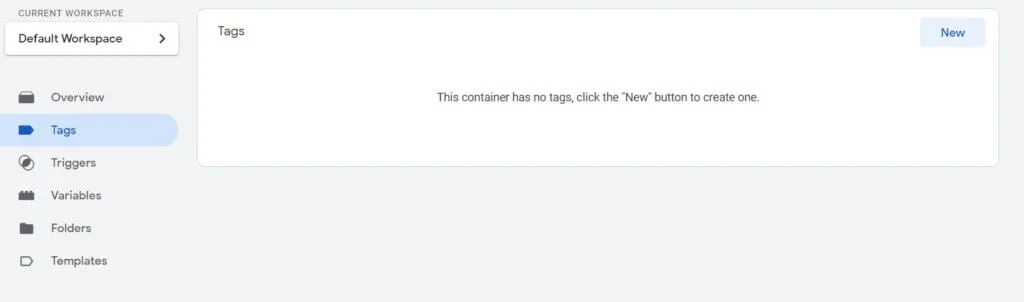
1.במסך הבית נוודא שאנחנו נמצאים במסך Tags ונלחץ על New
2. נלחץ על המלבן של Tag Configuration, ברשימה הנפתחת נגלול עד ל-More, ושם נוכל לראות את Crazy Egg. נבחר בו.
3.נקיש את מספר החשבון.
4.תחת טריגר נבחר ב-All Pages (בעיקרון נוכל לבחור רק עמודים מסוימים בצד של של Crazy Egg, אבל לא נרצה לשנות את התג כל פעם).
6.למעלה בפינה הימנית נלחץ על Save.
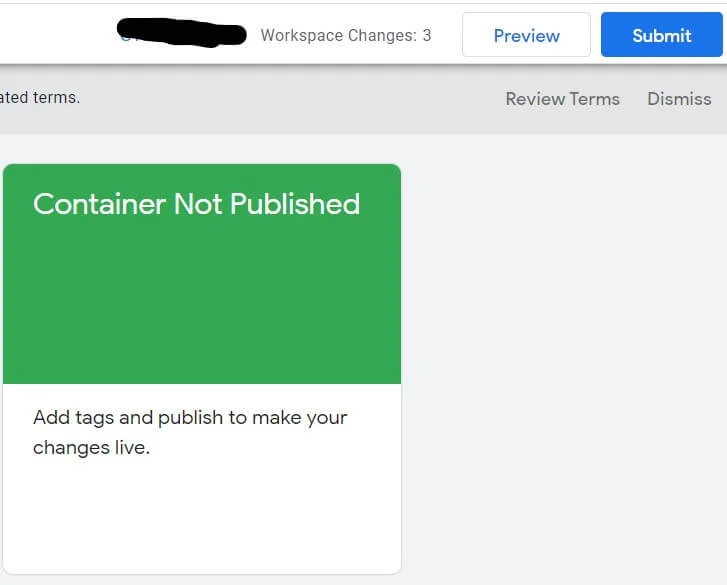
7.חשוב מאוד: כדי לאשר את השינויים יש ללחוץ על Submit במסך הבית.
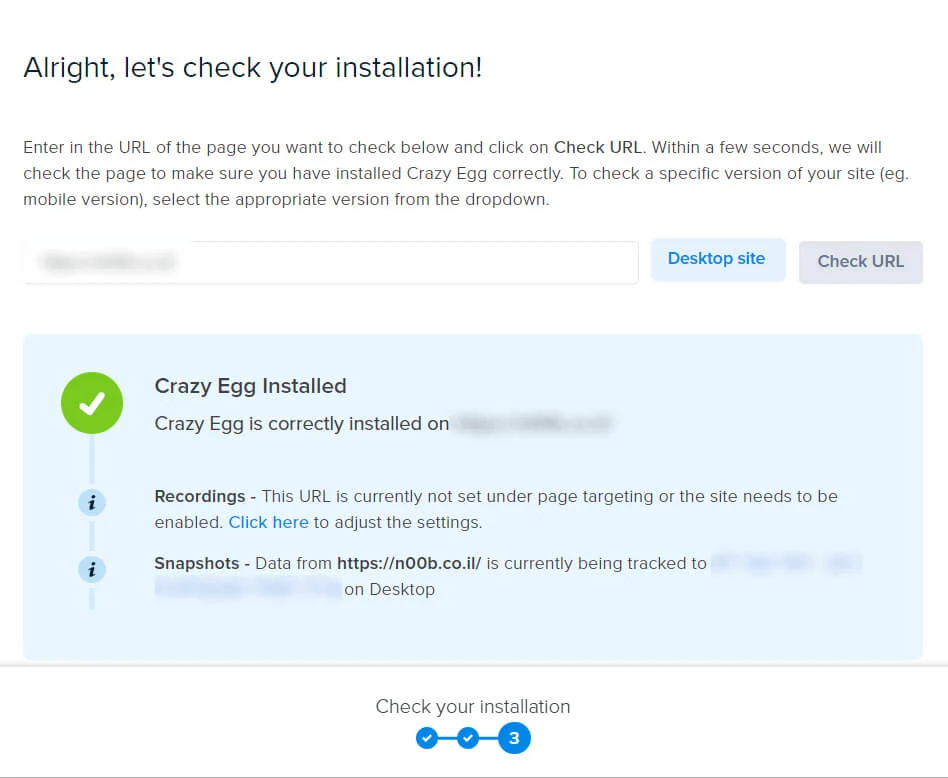
במקרה של Crazy Egg ולמעשה כמו עם רוב האינטגרציות, נוכל לבצע בדיקה פנימית בלי צורך להשתמש בתוסף של גוגל:
הוספה ידנית של קטעי קוד
הוספה ידנית של קטעי קוד מתבצעת בדרך כלל דרך תג פשוט יחסית של Custom HTML.
לדוגמה, אם קיבלנו קוד של הצגת מודעות Adsense (שירות של גוגל שמשום מה לא מופיע ברשימת התגים המוכנים), פשוט נצטרך להדביק אותו שם.
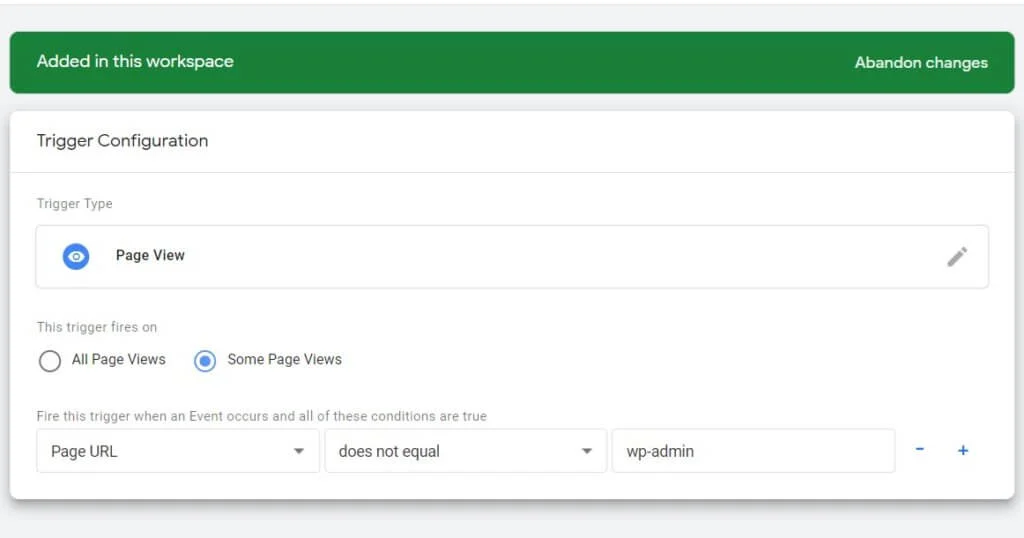
כאן באופן ספציפי יכול להיות שיהיו עמודים מסוימים שבהם לא נרצה להציג מודעות, לכן, נוסיף החרגה של עמוד או קבוצת עמודים ספציפיים.
דרך אחרת לעשות את זה היא להוסיף טריגר אחד חיובי ואחד שלילי (החרגה). אפשרות טובה יותר היא להציג את רשימת הטריגרים המלאה על מנת לבצע התאמה אישית שלהם באמצעות לחיצה על סימן הפלוס במסך הטריגרים הנפוצים.
במסך זה עדיין נלחץ על Page View, אבל עכשיו תופיע לנו גם אפשרות לבחור רק חלק מן העמודים.
לצורך הדוגמה נבחר את כל העמודים תחת wp-admin.
בדיקת תקינות התג באופן ידני
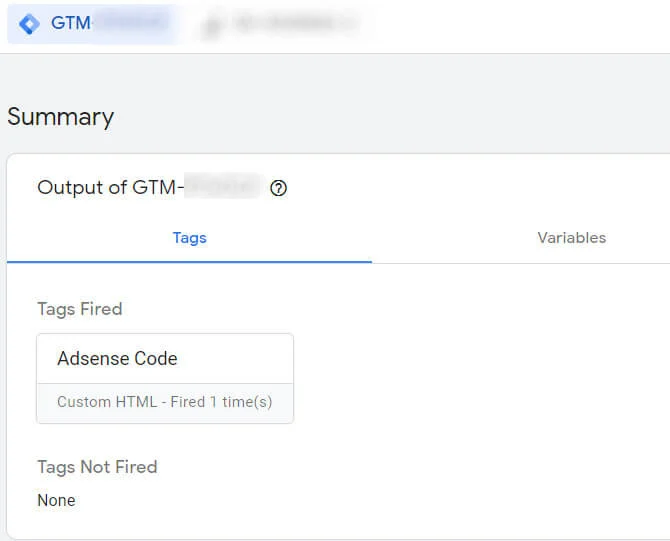
כעת נדגים כיצד מבצעים בדיקה של תקינות ההטמעה: לאחר ששלחנו את השינויים נלחץ על Preview ונקליד את הכתובת אותה נרצה לבדוק ועל כפתור Connect. נוודא שהעמוד מופיע עם מדבקת הניפוי (Debug) ונחזור אל חלון ה-Assistant. שם נשאר את החיבור.
כצפוי, נוכל לראות שהטריגר אותו יצרנו אכן פועל כשורה ונדלק:
לסיכום
השימוש ב-Tag Manager הוא פשוט למדי גם עבור מי שהידע שלו בניהול של אתרים הוא בסיסי למדי. יש אומנם תגים שיותר קל או פחות קל להטמיע, אך עבור רוב השירותים הפופולאריים תוכלו למצוא הוראות בדפי העזרה הרשמיים שלהם.
יחד עם זאת, התג לא תמיד יהיה רלוונטי למי שרוצה לבצע הטמעה ויזואלית של שירותים מסוימים בתוך מערכת ניהול התוכן שלו. לדוגמה, הצגת מספר הכניסות לאתר ישירות בתוך WordPress או דוחות של Google Ads.
לכן, חשוב לשים לב שלא יוצרים כפילות מיותרת ומבצעים הטמעות כפולות.