חידושים בתחום בניית האתרים
רשת האינטרנט עוברת מהפכים וגלגולים בקצב מהיר יותר מאי פעם וגם מפתחי האתרים לא נשארים מאחור כלשוק נכנסו לאחרונה מספר טכנולוגיות חדשות אשר משנות את האופן בו אנחנו "מדברים" אל אותם אתרים ואף יוצרים אותם, בין אם דרך המחשב השולחני, הנייד או הטלפון החכם.
אתרים רספונסיבים
אם בעבר היה מקובל לבנות אתרים שונים לכל סוג של מכשיר כמו למשל אתר אחד למחשב רגיל ואתר אחד בגרסה ניידת, הרי שהיום המבחר הרב של המסכים והמכשירים בשוק הופכים את השיטה הזו למסורבלת ולעיתים קרובות ללא משתלמת מבחינה כלכלית. במקום זאת, יותר ויותר אתרים משתמשים במבנה "מגיב" (רספונסיבי) אשר מתאים את עצמו לגודל המסך של המשתמש ולא ההפך. אם מישהו היה צריך עוד עדות לפופולאריות ההולכת וגדלה של אתרים רספונסיבים, הרי שהגרסאות האחרונות של וורדפרס, אחת ממערכות ניהול התוכן הפופולאריות ברשת, משתמשות בתבניות עיצוב רספונסיביות כברירת מחדל.
בניית אתרים מבוססי HTML 5 ללא ידע טכני
אין כמעט מי שלא שמע על מערכת בניית האתרים הישראלית והסופר מצליחה של Wix, אבל לא רבים מודעים לכך ש – Wix וחברות אחרות המציעות מוצרים דומים עוברות אט אט משימוש בטכנולוגיית הפלאש הותיקה לטכנולוגיית HTML 5. ל – HTML 5 יש מספר יתרונות משמעותיים ובראשם התאמה טובה יותר לעברית ותצוגה אחידה על כלל המכשירים בשוק, כולל מכשירים מתוצרת אפל אשר אינם תומכים בפלאש.
בנוסף לכך, HTML 5 עוזרת להגדיר בצורה טובה יותר חלקים שונים בעמוד ולא מסתפקת רק בכותרות וכותרות משנה. לכן, אתרים שיאמצו את התקן , עשויים להקל על הקידום שלהם בגוגל בטווח הארוך, ובמיוחד עם המעבר של גוגל לחיפוש סמנטי המנסה לנתח גם את המשמעות של משפטים שלמים או צירופי מילים ולא רק את מספר ההופעות של כל מילה בטקסט.
שיפורים בדרך בה אתרים מתקשרים ישירות עם גוגל
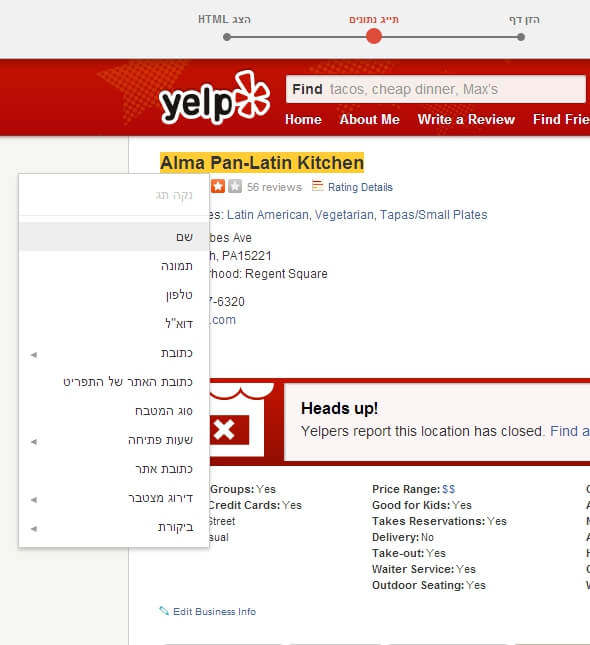
ואם כבר נגענו במנועי חיפוש, בשנה האחרונה הציגה גוגל כלי עוצמתי במיוחד בתוך כלי מנהלי האתרים אשר מאפשר לבעלי אתרים להגדיר סוגי מידע שונים (Rich Snippets) בתוך האתר שלהם בצורה אוטומטית, וכך גוגל יכול להציג מידע מהדף כמו למשל ביקורות של מסעדות או סרטים כבר בתוצאות החיפוש. הכלי החכם של גוגל יודע לעבד דף אחד שמספקים לו כדוגמה ולהתייחס אל כל הדפים באתר שמכילים את המידע בצורה דומה.
נגישות אתרי אינטרנט
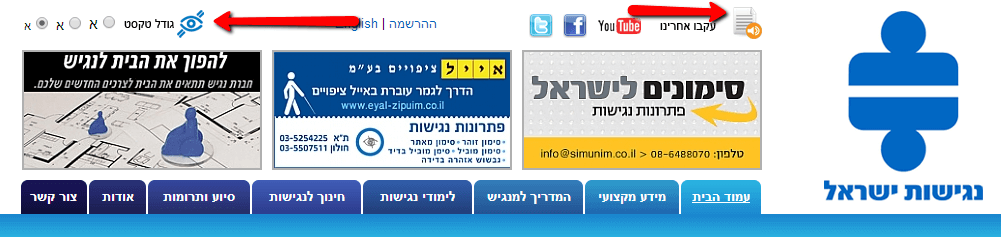
החל מחודש אוקטובר 2013, מחויב כל אתר אינטרנט ישראלי על פי חוק להיות נגיש גם לאנשים בעלי מוגבלויות ברמות שונות, כאשר התקן המחמיר ביותר (AAA) תקף אך ורק לאתרי רשויות ציבוריות. דוגמה להנגשת אתר עשויה לכלול התאמה של צבעי האתר לעיוורי צבעים, הקראת המלל בקול ואפשרות להקטין ולהגדיל את הפונט מתוך האתר עצמו ומבלי לשנות את גודל שאר האלמנטים בדף (כפי שקורה כאשר כופים הגדלה דרך הדפדפן).
בזמנו החוק עורר לא מעט ויכוחים שהתרכזו בשאלה האם יש טעם לכפות על כלל בעלי האתרים, כולל כאלו שרק פתחו בלוג זעיר, תהליך טכנולוגי מורכב יחסית. רבים אף התרעמו על כך שבעלי האתרים חייבים לאשר את התקן אל מול יועצי נגישות אשר עשויים לגבות מחירים לפי ראות עיניהם. בכל אופן, כיום, כשלושה חודשים לאחר החלת החוק, נראה שהמהומה שכחה ורוב בעלי האתרים שהפכו אותם לנגישים עשו זאת על דעת עצמם ולא מתוך חשש לתביעה.
עם זאת, חשוב לדעת כי להנגשת אתר אינטרנט יש מספר רב של יתרונות כמו למשל עמידה בתקני W3C שהופכים אותו בדרך כלל לקריא על כלל הדפדפנים הנפוצים בשוק ובעיקר הפיכת האתר לאטרקטיבי גם עבור האוכלוסיות המבוגרות יותר (למרות שהמשתמש הממוצע גולש ברזולוציה גבוהה יותר, גודל הפונט הסטנדרטי ברוב האתרים לא גדל בהתאם).
 עוד בנושא
עוד בנושא